Hello everyone👋!!
For beginners who have no idea what kind of projects or websites they should build. Here comes the idea you can create a landing page, a login form page, a restaurant website, and many more. There are a lot of ideas available on the internet.
In this article, we will create an amazing transparent login form with the use of HTML & CSS only.
Let's get into it...
Step 1. Create an empty folder in the directory you want and name it a transparent login form or whatever you want.
Step 2. Create two files named index.html & style.css.
Step 3. Create a basic layout of a login form by writing code in the index.html file.
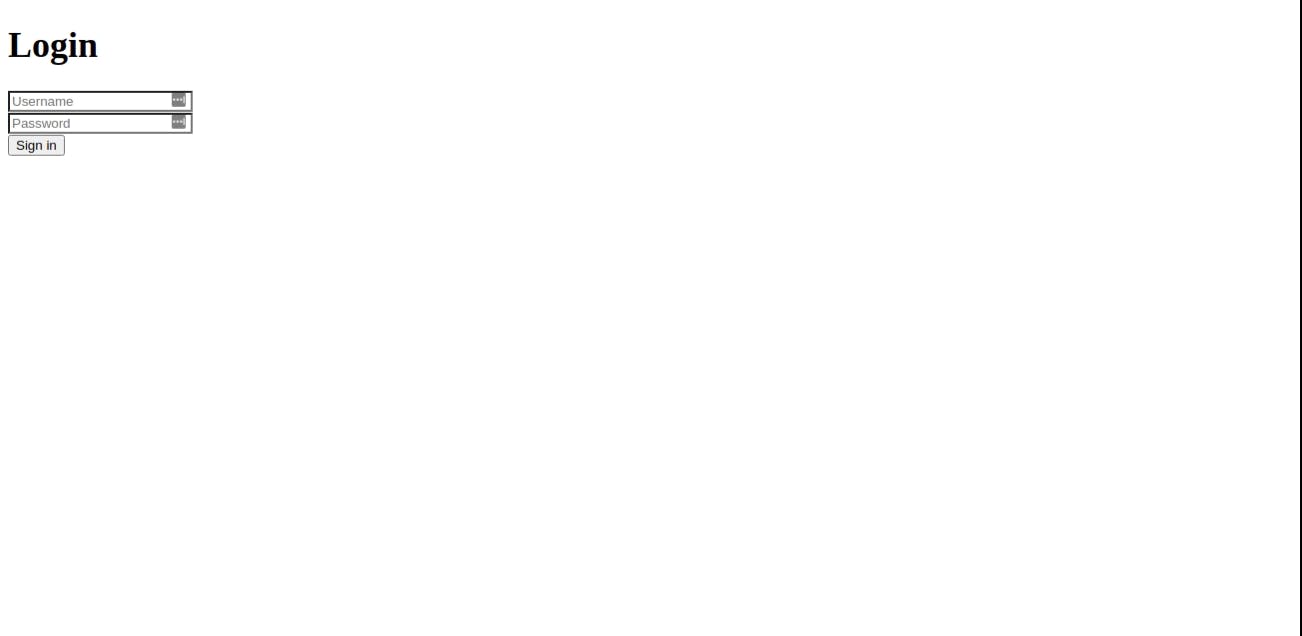
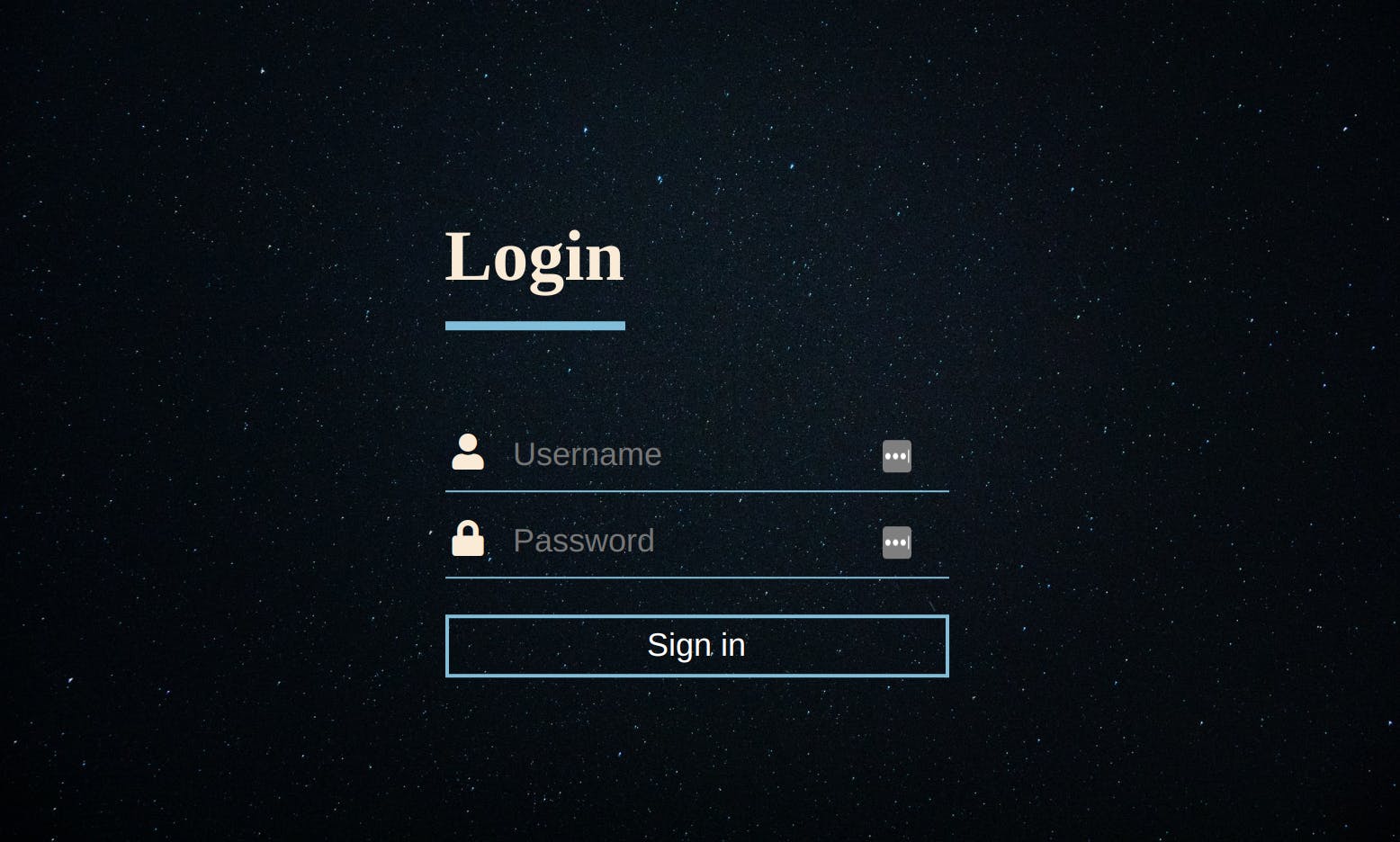
You will get the output something as given below:

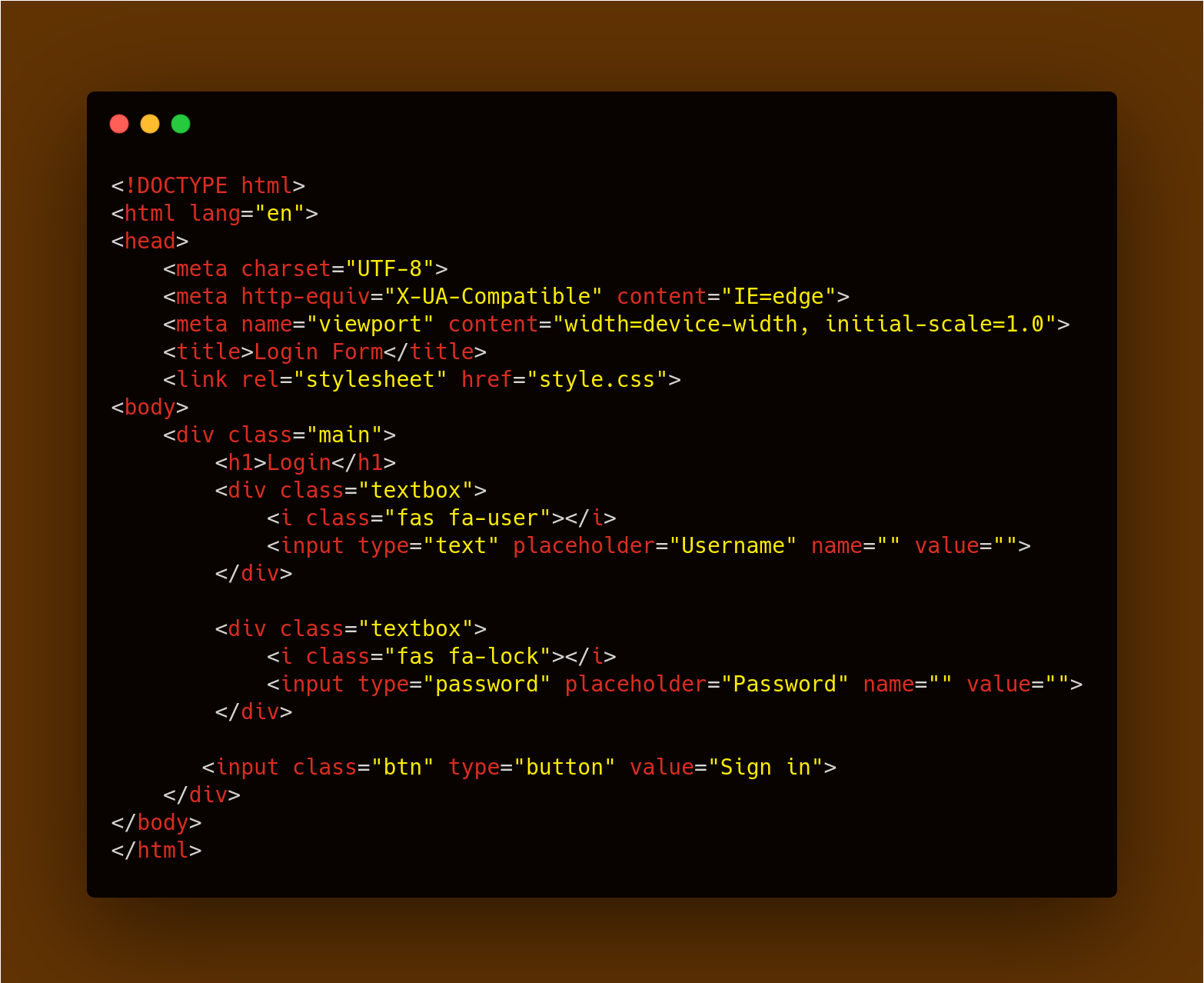
Well if you don't know how to code, you can take hints from the below code:
Remember: Please don't copy and paste the code, break down the code and understand it's working, and then rewrite it by yourself.
index.html file code:

"Now it's the time to get your hands dirty with the styling of the login page😄."
Step 4. Now style your page by adding a certain amount of CSS, very basic properties of CSS are required for this as I have explained in my previous blog. If you haven't read it, check it right now: CSS GUIDE
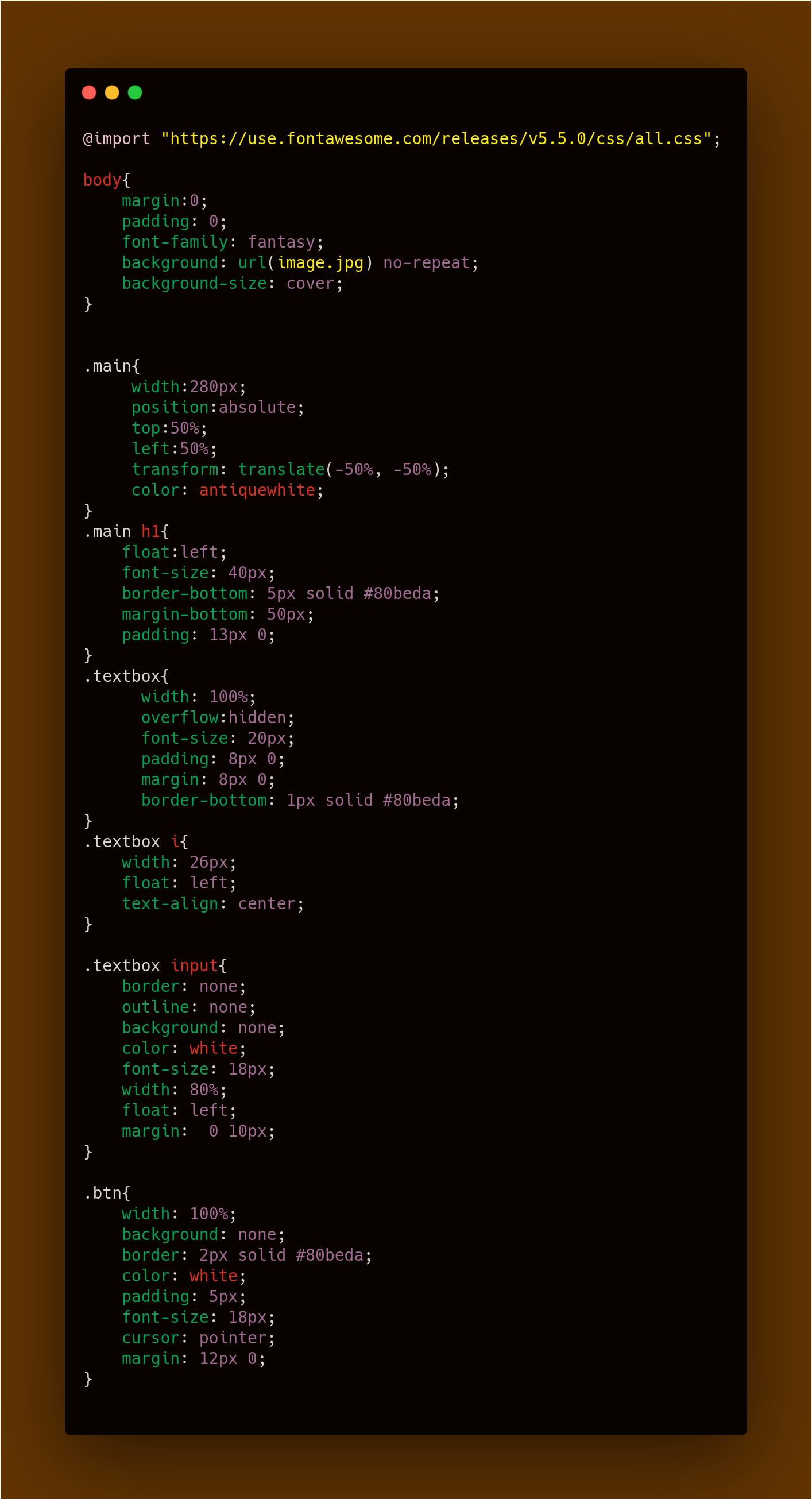
Well if you don't know how to code, you can take hints from the below code:
style.css file code:

Step 5. You can add any image in the background you want. If you want to use the same image that I have used, feel free to download it from below:

Step 6. And it's done you will get the output as given below:

Remember: You can always add more or less code to style it in a more effective way. Play with code and make modifications to make it more beautiful. Share your creations in the comments below, I will be happier to see them.🤗
Feel free to ask your queries:)
Hope you find this article helpful. If yes, then please share it with your friends too.😇
Connect with me👩💻-
Check out my more articles below.